[解決済み] 順序付きリストの2行目のインデントをCSSで維持するには?
質問
リストの箇条書きや小数点以下の数字がすべて上位のテキストブロックと同じ高さになるような、quot;inside"リストを持ちたいのですが、可能ですか?2行目のリスト項目は、最初の行と同じインデントでなければなりません。
例
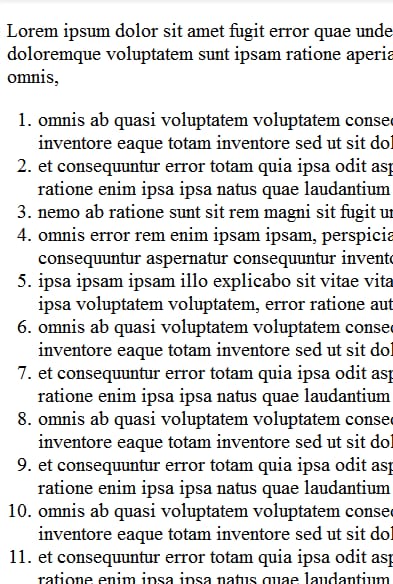
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean Aenean massa.
Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Donec quam felis,
1. Text
2. Text
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor.
CSSでは、"list-style-position"の値として、insideとoutsideの2つの値のみを提供しています。inside"を指定すると、2行目は上の行ではなく、リストのポイントと同じ高さに表示されます。
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
幅 "outside"私のリストが優れたテキストブロックと同じ高さにならなくなりました。
幅の実験 text-indent, padding-left, margin-left は非順序リストでは動作しますが、順序リストではリスト・デシマル(文字数)に依存するため、失敗します。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor.
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
11. Text
12. Text
11.と12.は、3.と4.と比較して、上側のテキストブロックと同じ高さにありません。
では、順序付きリストと2行目のインデントについての秘密はどこにあるのでしょうか?ご苦労様でした。
どうすれば解決するの?
更新情報
この回答は古くなっています。以下の別の回答で指摘されているように、もっとシンプルに行うことができます。
ul {
list-style-position: outside;
}
参照 https://www.w3schools.com/cssref/pr_list-style-position.asp
オリジナル回答
まだ解決されていないようなので、驚いています。このように、ブラウザのテーブルレイアウトアルゴリズムを(テーブルを使わずに)利用することができます。
ol {
counter-reset: foo;
display: table;
}
ol > li {
counter-increment: foo;
display: table-row;
}
ol > li::before {
content: counter(foo) ".";
display: table-cell; /* aha! */
text-align: right;
}
デモの様子 http://jsfiddle.net/4rnNK/1/

IE8 で動作させるためには、レガシーな
:before
をコロン1つで表記しています。
関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] 名前が''の無効なフォームコントロールはフォーカスされない
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み】iframeの高さを100%にする方法【重複】。
-
[解決済み] 絶対位置が機能しない
-
[解決済み] ボディの背景色が表示されない?
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] 以下のHTMLフォームの例で、「mailto:[email protected]」とは何ですか?
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] SRCとHREFの違い
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] 電話番号のマークアップはどのように行うのですか?
-
[解決済み] HTML Divのボーダーが表示されない
-
[解決済み] 順序なしリストが div 内で左いっぱいに整列されない
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?