2021年、Node.jsをプログラミング言語と言うのは本当にやめてください。
Node.jsフルスタックファウンデーション
1. Node.jsライトニング・ファスト入門
1.1 Node.js 概要
-
Node.jsとは
Node.jsは、プログラミング言語ではなく、JavaScriptのコードを実行するためのツールです。ツールとは、コンピュータのオペレーティングシステムの上にインストールすることができるソフトウェアのことです。
-
ブラウザとNode.jsが共にJavaScriptを実行できる理由
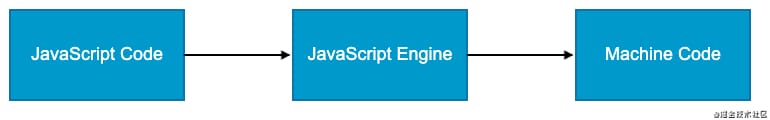
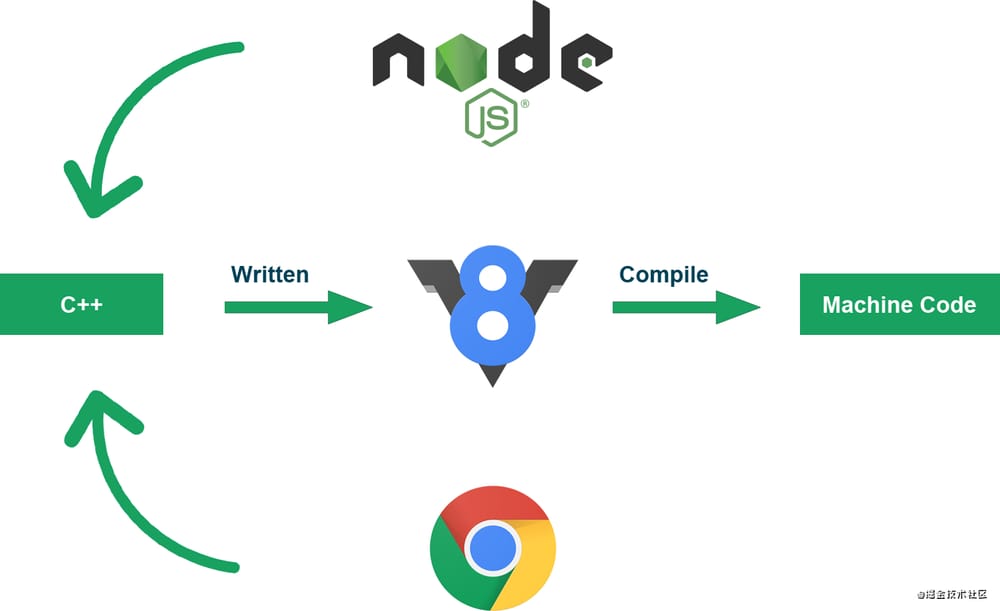
ブラウザとNode.jsの両方にJavaScript V8 Engineが組み込まれているからです。
JavaScriptのコードをコンピュータが認識できるマシンコードにコンパイルするのです。

3. ブラウザ上で動作するJavaScriptとNode.js上で動作するJavaScriptは違うのですか?
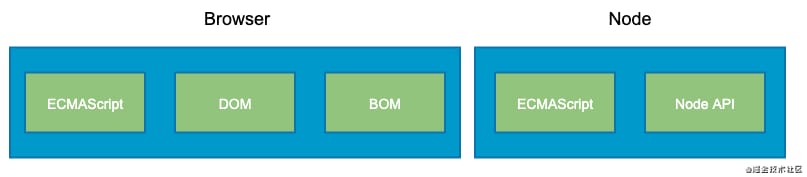
JavaScript V8 Engineを組み込んだ場合、実際には言語の構文部分であるECMAScriptしか実行することができません。
ブラウザは、JavaScriptがDOMやBOMというブラウザウィンドウやHTMLドキュメントを操作できるようにするために、JavaScript V8 EngineにAPIを追加しています。つまり、JavaScriptはブラウザ上で動作するとき、ブラウザウィンドウオブジェクトとDOMドキュメントオブジェクトを制御することができるのです。
ブラウザとは異なり、Node.jsにはDOMやBOMは存在しないので、Node.jsではそれらに関連するコード、例えば
window.alert()
または
document.getElementById()
. DOMとDOMは、ブラウザ環境に特化したものです。Node.jsでは、OSのファイルやフォルダの操作など、システムレベルのAPIがたくさん追加されています。システムメモリの総量はどれくらいか、システムの一時ディレクトリはどこか、システム上のプロセスに対する操作など、オペレーティングシステムに関する情報を得ることができます。

ブラウザ上で動作するJavaScriptは、ブラウザウィンドウとDOMドキュメントを制御しています。
Node.jsで動作するJavaScriptは、オペレーティングシステムレベルでコンテンツを制御します。

-
なぜブラウザのJavaScriptはシステムレベルのAPIを制御できないのですか?
ブラウザはユーザーのOS上で動作しているので、制御レベルのAPIを制御できるとしたらセキュリティ上の問題がある。
Node.jsはリモートサーバー上で動作し、サーバーシステムのAPIにアクセスするため、セキュリティ上の問題はありません。
-
Node.jsでできること
私たちは通常、サーバーサイドアプリケーションの構築と、フロントエンドエンジニアリングツールの作成に使用しています。
JavaScriptはブラウザ上で動作するため、クライアントサイドJavaScriptと呼んでいます。
JavaScriptはNode.jsで実行され、私たちはこれをサーバーサイドJavaScriptと呼んでいます。
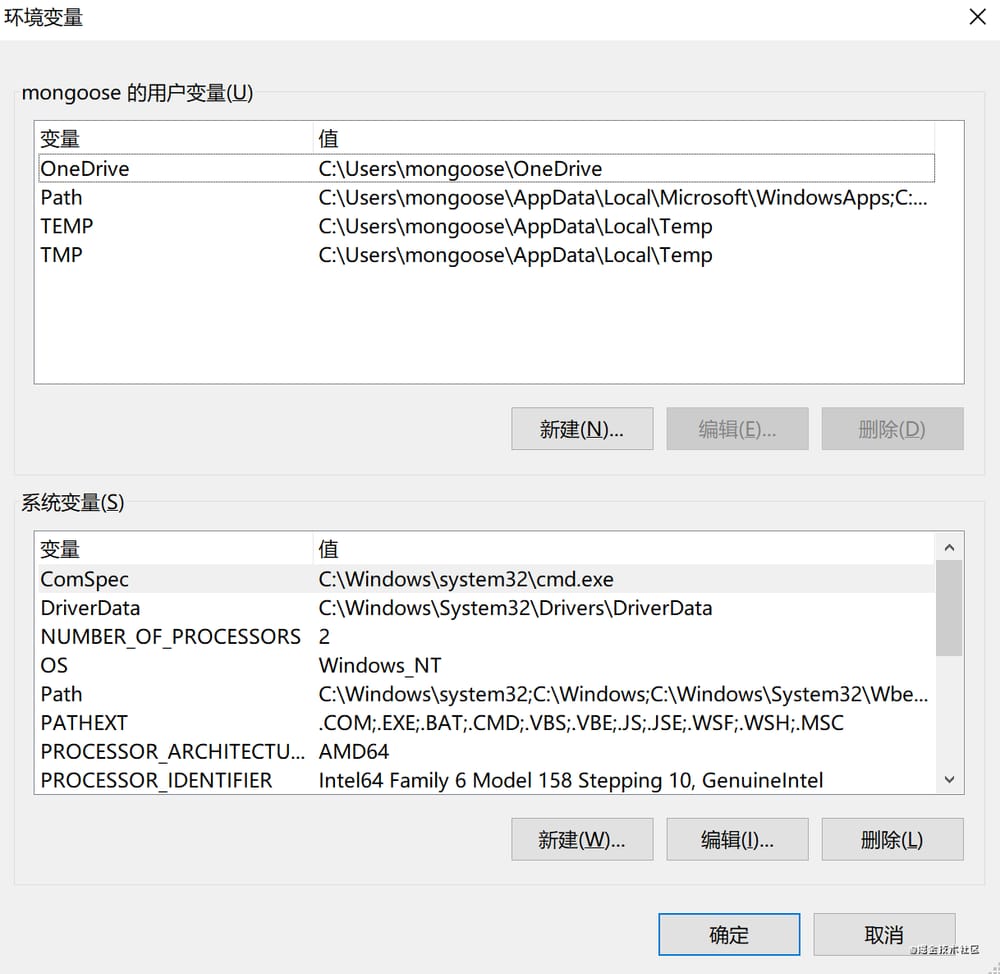
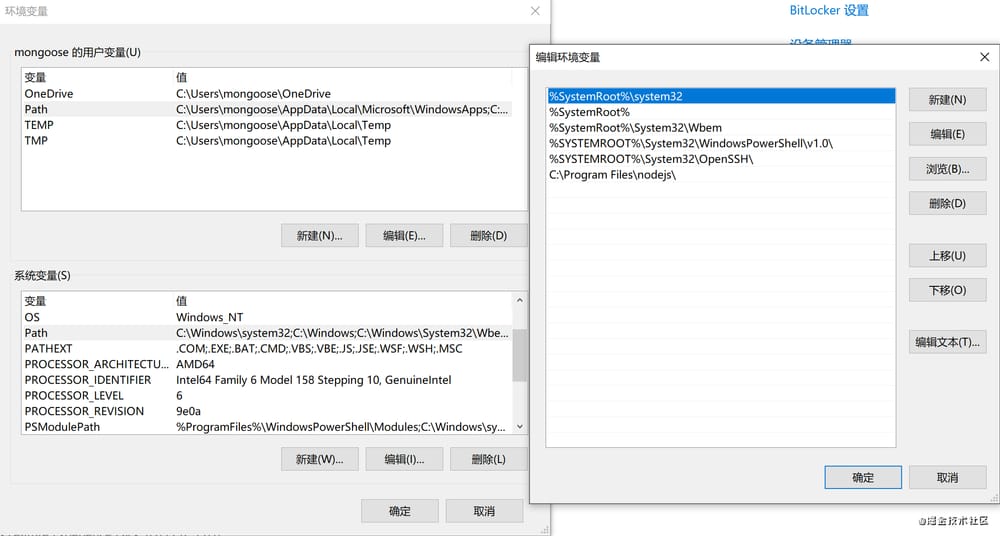
1.2 システム環境変数
システム環境変数は、オペレーティングシステムレベルで定義される変数で、プログラムの実行に必要なパラメータを格納します。

例えば、webpack でフロントエンドアプリケーションを構築する場合、システム環境変数を使用します。webpack はシステム環境変数に基づいて開発環境か本番環境かを判断し、その環境に基づいてアプリケーションを構築する方法を決定する必要があるためです。
NODE_ENV 変数は、開発環境の OS では development、本番環境の OS では production と定義されています。webpack は実行時に process.env.NODE_ENV からこの変数の値を取得し、コードが現在どの環境で実行されているかを知らせます。何
環境変数PATH: システム環境変数PATHには、アプリケーションへのパスが格納されています。アプリケーションの実行を要求され、アプリケーションのフルパスが知らされない場合、オペレーティングシステムはまず現在のフォルダーでアプリケーションを探し、見つからない場合はシステム環境変数PATHで指定されたパスで探します。

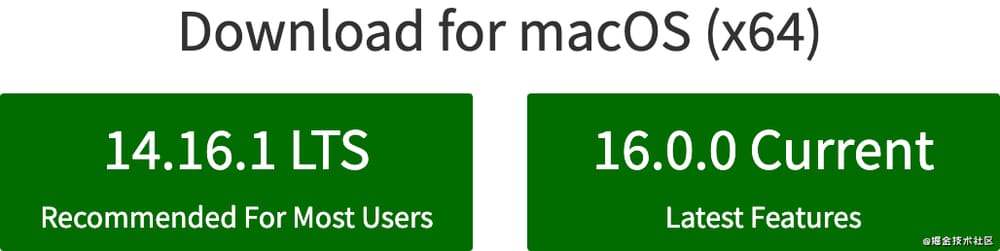
1.3 Node.jsのインストール

LTS:長期サポート版(安定版)は、本番環境での動作が可能です。
Current:最新版(プレビュー)は、バグの可能性があるため、本番環境での実行は推奨されません。
Nodeのバージョンを表示します。
node -v
Npmのバージョンを表示する。
npm -v
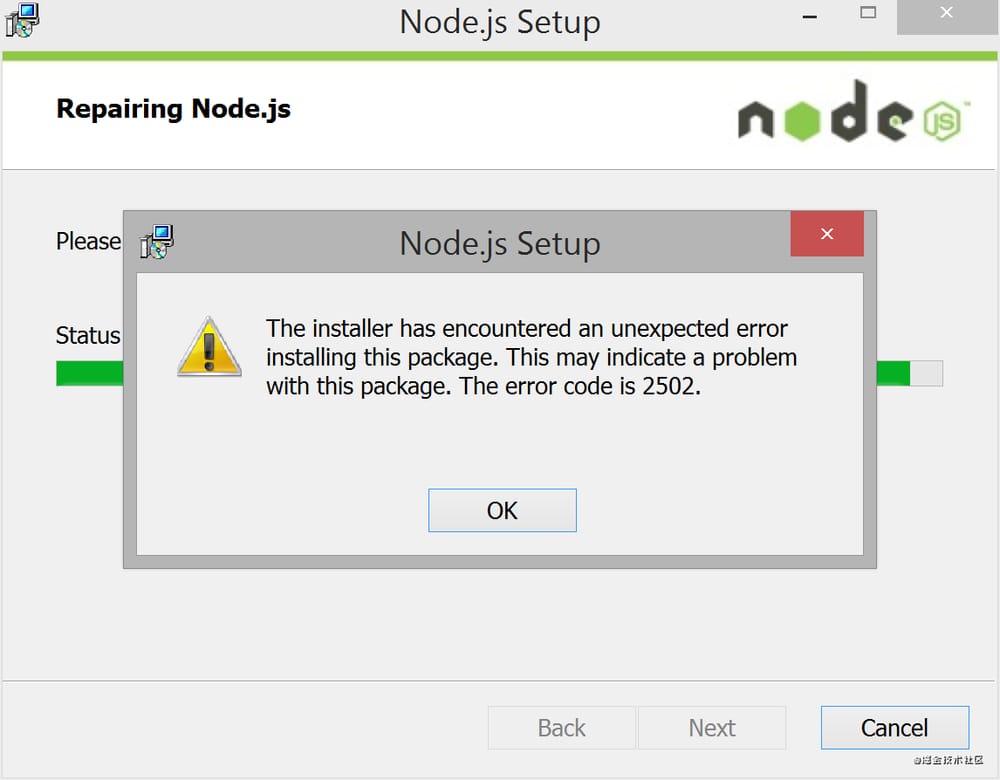
1.4 インストールの例外を解決する
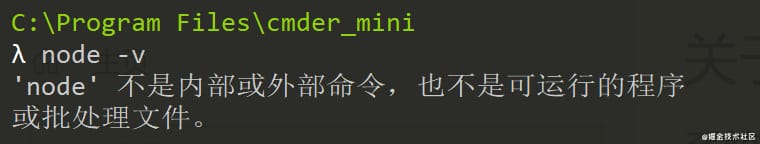
- ノードコマンドの実行時に、プロンプト「内部コマンドでも外部コマンドでもなく、実行可能なプログラムでもバッチファイルでもない」"が表示される問題を解決しました。

システム環境変数にNodeアプリケーションディレクトリを追加し、コマンドラインツールを再起動して、再度nodeコマンドを実行します。
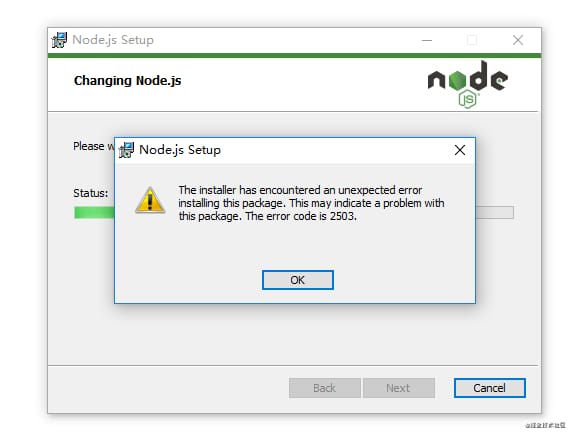
- Nodeのインストール中に発生したコード2502と2503のエラーを解決してください。


- 管理者権限でコマンドラインツールを開く
- ノードインストーラがあるディレクトリに移動します。
-
を渡す。
msiexec /package node-v10.15.0-x64.msiNodeアプリケーションのインストーラーを実行します。
1.5 Node.jsファーストエクスペリエンス
function sayHello (name) {
console.log('Hello' + name)
}
sayHello('Node')
コマンドラインツールは
node JavaScript file
を実行してください。
1.6 グローバルオブジェクト
console.log(window) // window is not defined
Node.js環境にはwindowが存在しないので、当然windowオブジェクトは未定義です。
Node.js環境では、グローバルオブジェクトがあり、グローバルオブジェクトの中に、ウィンドウオブジェクトと同じ名前で同じことをするパーティがあります。
global.console.log
global.setInterval
global.clearInterval
global.setTimeout
global.clearTimeout
global.setImmediate
Node.js 環境で宣言された変数は、グローバルオブジェクトに追加されず、宣言された後に現在のファイルでのみ使用することができます。
var message = "hello"
console.log(global.message) // undefined
2. モジュールシステム
2.1 モジュールの概要
Node.js環境では、CommonJSの仕様に従ったモジュールシステムがデフォルトでサポートされています。
JavaScriptのファイルはモジュールであり、モジュールファイルで定義された変数や関数は、デフォルトではモジュールファイル内でのみ使用可能です。他のファイルで使用する必要がある場合は、明示的に宣言してエクスポートする必要があります。

2.2 モジュールメンバーエクスポート
すべてのモジュールファイルには、モジュールオブジェクトというものが存在します。モジュール・オブジェクトには、現在のモジュールに関連する情報が格納されます。
モジュール・オブジェクトには、exports という属性があり、その値には、エクスポートする必要があるモジュールのメンバーを格納するオブジェクトが指定されます。
Module {
exports: {}
}
// logger.js
const url = "http://mylogger.io/log";
function log (message) {
console.log(message)
}
module.exports.endPoint = url
module.exports.log = log
// app.js
const logger = require(". /logger")
console.log(logger) // { endPoint: 'http://mylogger.io/log', log: [Function: log] }
console.log(logger.endPoint) // http://mylogger.io/log
logger.log('Hello Module') // Hello Node
2.3 モジュールメンバーインポート
モジュールはrequireメソッドによって他のファイルに導入され、requireメソッドの戻り値は対応するモジュールのmodule.exportsオブジェクトになります。
モジュールをインポートする場合、モジュールファイルの拡張子.jsは省略可能ですが、ファイルパスは省略できません。
requireメソッドは、モジュールの同期インポートで、インポート後すぐに使用することができます。
// logger.js
console.log("running... ")
// app.js
require(". /logger") // running...
モジュールのコードは、requireメソッドでモジュールが導入されたときに実行されます。
var logger = require(". /logger")
logger = 1;
logger.log("Hello") // logger.log is not a function
const logger = require(". /logger")
logger = 1; // Assignment to constant variable.
logger.log("Hello")
他のモジュールをインポートする場合は、モジュールがリセットされないように、constキーワードで定数を宣言することをお勧めします。
// logger.js
module.exports = function (message) {
console.log(message)
}
// app.js
const logger = require(". /logger")
logger("Hello")
あるモジュールで1つのメンバーだけがエクスポートされることがありますが、その場合は以下のようなインポートを他のモジュールに使用することで使いやすくなります。
(function(exports, require, module, __filename, __dirname) {
// entire module code lives here
});
2.4 モジュールラッパー機能
Node.js はどのようにモジュールを実装していますか?また、なぜモジュールファイル内で定義された変数は、モジュールファイル外からアクセスできないのですか?
どのモジュールファイルにもモジュールオブジェクトとrequireメソッドがありますが、これらはどこから来たのですか?
モジュールファイルが実行される前に、モジュールファイル内のコードをモジュールラッパーでラップし、各モジュールファイルが独自のスコープを持つようにし、モジュール内のメンバにモジュール外からアクセスできないようにします。

exports.endPoint = url;
exports.log = log
このモジュールラッパー関数からわかるように、module と require は実際にはモジュールの内部メンバであり、グローバルオブジェクト global の下のプロパティではありません。
__filename: 現在のモジュールファイルの名前です。
__dirname: 現在のファイルが置かれているパス。
exports: 参照先は、module.exports オブジェクトの省略形として解釈できます。
exports = log // This is the wrong way to write it.
モジュールをインポートすると、module.exportsオブジェクトをインポートすることになるので、exportsオブジェクトを使用してエクスポートされたメンバーを追加する際に、参照アドレスを変更することができません。
const path = require("path")
console.log(path.parse(__filename))
{
root: '/',
dir: '/Users/administrators/Desktop/node_test',
base: 'app.js',
ext: '.js',
name: 'app'
}
const fs = require("fs")
const files = fs.readdirSync(". /")
console.log(files) [ 'app.js', 'logger.js' ]
fs.readdir(". /", function (error, files) {
console.log(error) // null | Error {}
console.log(files) // [ 'app.js', 'logger.js' ] | undefined
})
2.5 Node.js組み込みモジュール
Node.jsのインストールが完了すると、非常に便利なモジュールがいくつか組み込まれます。
パス このモジュールは、パス操作に関連する多くのメソッドを提供します。
ファイルシステム。ファイル操作システム。ファイルを操作するためのメソッドを提供する。
組み込みモジュールを導入する場合、モジュールの名前を使用し、その前にパスを付けない。
2.5.1 パスモジュール
npm init
2.5.2 ファイルシステムモジュール
npm init --yes
{
"name": "project-name",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3.NPMについて
3.1 Node.jsのパッケージ
Node.jsプラットフォームで開発されたすべてのアプリケーションは、Node.jsパッケージです。
すべてのNode.jsパッケージは、www.npmjs.com でホストされています。
3.2 NPMとは
Nodeパッケージマネージャ、Node.js環境用のパッケージマネージャです。Node.jsと一緒にインストールされます。
Nodeのパッケージをアプリケーションに追加し、ダウンロード、削除、更新、バージョン表示などの管理を行うことができます。
ユーザーインターフェースはなく、コマンドラインツールでnpmというコマンドによって使用する必要がある。
NPMとNodeは、バージョン番号からもわかるように、バンドルされてインストールされるだけの別アプリケーションです。
3.3 パッケージ.json
Node.jsでは、すべてのパッケージにpackage.jsonというファイルが含まれることが規定されています。
アプリケーションの説明ファイルであり、アプリケーション名、アプリケーションのバージョン、アプリケーションの作者など、アプリケーションに関する情報が含まれています。
package.jsonファイルにより、アプリの管理、公開が容易になります。
package.json ファイルを作成します。
npm install <pkg>
package.json ファイルを素早く作成します。
npm i <pkg>
npm install lodash
3.4 Node.jsパッケージのダウンロード
アプリケーションのルートから、コマンドを実行します。
package.json
または
package-lock.json
パッケージがダウンロードされた後、3つのことが起こります。
-
パッケージは node_modules フォルダに格納されます。このフォルダは、アプリ内に存在しない場合、npm によって自動的に作成されます。
-
パッケージの記録は
const _ = require("lodash") const array = ["a", "b", "c", "d"] // chunk groups the elements of the array // parameter one indicates the array to be operated on // parameter two indicates the number of elements contained in each group console.log(_.chunk(array, 2)) // [ [ 'a', 'b' ], [ 'c', 'd' ] ]ファイルを作成します。パッケージの名前とバージョン番号が含まれています。 -
npmは
npm installファイルには、パッケージとその依存関係のダウンロードアドレスとバージョンが記録されています。
3.5 Node.jsパッケージの利用
サードパーティーのパッケージを持ち込む場合、requireメソッドにパス情報を入れる必要はなく、パッケージの名前だけ入れれば、requireメソッドは自動的にnode_modulesフォルダに探しに行ってくれます。
git init
git status
echo "node_modules/" > .gitignore
git status
git add .
git commit -m "our first commit"
3.6 パッケージ依存性問題文
-
例えば、私のアプリケーションはmongooseパッケージに依存しているので、それをダウンロードしましたが、node_modulesフォルダーにはmongoose以外にもたくさんのパッケージがありますね。
実はこれらは、mongooseが再び依存するパッケージなのです。
-
mongooseの依存パッケージがmongooseフォルダにないのはなぜですか?
以前のバージョンのnpmでは、他のパッケージに依存するパッケージはパッケージ内のnode_modulesフォルダに置かれていましたが、これには2つの問題がありました。1つは、多くのパッケージが同じ依存関係を持つため、開発者はプロジェクト内で多くの重複したパッケージをダウンロードすることになります。例えば、AはXに、BはXに、CはXに依存します。この場合、Xは3度ダウンロードされることになります。2つ目の問題は、フォルダが深くネストされているため、Windowsシステムから直接削除することができないことです。例えば、AがBに依存し、BがCに依存し、CがDに依存し・・・というように、フォルダが順次入れ子になってしまうのである。
-
node_modules フォルダにすべてのパッケージがあると、パッケージのバージョンの競合が発生しませんか?
現在のバージョンのnpmでは、すべてのパッケージはアプリケーションのルートにあるnode_modulesフォルダに直接配置されます。これにより、フォルダの深いネストやパッケージの重複ダウンロードの問題が解決されますが、もしこれがパッケージのバージョン競合の問題を解決する唯一の方法であるなら、どのように解決すればよいのでしょうか?
例えば、AがXのバージョン1に依存し、BがXのバージョン2に依存している場合、Aを先にダウンロードすると、AのXはルートディレクトリのnode_modulesフォルダに置かれ、Bをダウンロードすると、Xはルートディレクトリにすでに存在し、同じバージョンではないので、BのXはパッケージBのnode_moduleフォルダに置かれます。このようにして、パッケージバージョンの競合を解決することができるのです。
-
node_modules フォルダにある全てのパッケージは、git リポジトリにコミットする必要がありますか?
node_modules フォルダには多くのパッケージがあり、アプリケーションが大きくなるとパッケージも大きくなり、最大で数百メガバイトになります。
アプリをリポジトリにコミットするとき、それらはアプリ内のソースコードではないので、コミットしたくないし、断片的なファイルが増えるので、他の人がコードをチェックアウトするまでの待ち時間が長くなることがあります。他の人がアプリを取得したときに、依存パッケージアプリがないと実行されない場合、どのように修正すればよいでしょうか?
実は、アプリが依存するパッケージは package.json ファイルに記述されており、他の人がそれを見つけるには
Major Version 主要版本コマンドで再ダウンロードしてください。また、ダウンロードのバージョンを統一するために、npmはpackage-lock.jsonファイルに記録されているアドレスに基づいてダウンロードを行います。アプリをリポジトリにコミットする前に、.gitignore ファイルに node_modules フォルダを追加してください。
Minor version 次要版本
3.7 意味のあるバージョン管理
-
バージョン番号の指定
Patch version 补丁版本: 新機能の追加(既存APIの破壊) -> 6.0.0npm install: 新機能の追加(既存のAPIを壊さない、既存のAPIの上に追加する) -> 5.13.0npm list: バグフィックス用 -> 5.12.6 -
バージョン番号更新仕様
^5.12.5: メジャーバージョンは変更なし、マイナーバージョンとパッチバージョンが更新された
~5.12.5: メジャーとマイナーバージョンに変更なし、パッチバージョン更新
5.12.5: 正確なバージョン、すなわちメジャーバージョン、マイナーバージョン、パッチバージョンを使用する。
3.8 実際のパッケージのバージョンを表示する
しばらくして、他の人があなたのアプリケーションをリポジトリからダウンロードして
npm view mongoose
npm view mongoose versions
npm view mongoose dist-tags dependencies
npm i <pkg>@<version>
npm i [email protected] [email protected]
cat package.json
npm list --depth 0
npm uninstall <pkg>
npm uninstall mongoose
npm un mongoose
コマンドを実行しますが、アプリの依存パッケージのバージョンが変更されている可能性があり、アプリの package.json ファイルはおおよそのバージョンに過ぎません。では、依存パッケージの正確なバージョンを確認するにはどうすればよいでしょうか。
方法1.node_modules フォルダで対応する依存パッケージを見つけ、その package.json ファイルを見つけ、そのファイルのバージョンフィールドでバージョンを見つけます。
方法2:
npm outdated
コマンドを使用すると、依存するすべてのパッケージの特定のバージョンを見ることができます。-depth オプションで依存のレベルを指定します。
3.9 パッケージのメタデータを見る
npm update
3.10 特定のバージョンのパッケージをダウンロードする
package.json
dependencies
3.11 パッケージを削除する
devDependencies
3.12 パッケージを更新する
パッケージの更新は
--save-dev
コマンドで、どのパッケージが古くなったか、それに対応する新しいバージョンは何かを確認することができます。
どのパッケージが古くなったかは
-D
期限切れのパッケージを更新し、更新操作はセマンティックバージョン管理規則に従います。
3.13 プロジェクトの依存関係 vs. 開発の依存関係
プロジェクトの依存関係 プロジェクトの依存関係とは、開発環境であれオンライン環境であれ、アプリケーションを実行するために使用する必要があるパッケージのことです。たとえば、lodash や mongoose などです。
開発用の依存関係。TypeScriptの型宣言ファイルなど、アプリケーションの開発段階では使用されるが、本番環境では不要なパッケージのこと。
で
npm i eslint -D
ファイルでは、プロジェクトの依存性と開発の依存性が別々に記録され、プロジェクトの依存性は
npm install
オブジェクトに記録され、開発時の依存関係は
npm install --prod
開発者が異なる環境で異なる依存性パッケージをダウンロードできるようにするためです。
開発用の依存関係をダウンロードする場合、コマンド
-g
オプションまたは
npm install <pkg> -g
オプションで指定します。
npm root -g
開発コンテキストにある依存パッケージをすべてダウンロードします。
npm un npm-check-updates -g
本番環境では、プロジェクトの依存関係のみをダウンロードします。
npm list -g --depth 0
3.14 ローカルインストールとグローバルインストール
-
ローカルインストールとグローバルインストール
ローカルインストール。アプリのルートにある node_modules フォルダにパッケージをダウンロードします。このパッケージは、現在のアプリでのみ使用することができます。
グローバルインストール。オペレーティングシステム上の指定されたディレクトリにパッケージをダウンロードし、パッケージはすべてのアプリケーションで使用できます。
による
npm outdated -gオプションを使用して、パッケージをグローバルにインストールすることができます。npm install [email protected] -g nodemon app.jsグローバルパッケージのインストール先を表示するには。
package.jsonグローバルからパッケージを削除する。
npm-check-updatesグローバルにインストールされているパッケージを確認する。
npm install npm-check-updates -gグローバルで利用可能な期限切れのパッケージを確認する。
npm-check-updates -
ネドモン
問題点:JavaScriptファイルを修正するたびにnode環境で再実行しないと効果が出ない。
これは、ファイルの変更を監視し、自動的にファイルを再実行するコマンドツールパッケージであるnodemonを使用すると解決することができます。
ncu -u -
npm-check-updates フォースアップデート
npm-check-updates は、アプリケーション内のどのパッケージが古くなっているかを確認し、強制的に更新することができます。
npm iファイル内のパッケージのバージョン-
は
npm outdatedグローバルにインストールします。npm-check-updates
-
は
-
期限切れのパッケージを表示する。
mkdir lagou-node-test && cd "$_" npm init --yes-
package.jsonを更新します。
module.exports = function (a, b) { return a + b }
-
package.jsonを更新します。
-
パッケージをインストールするには
npm login -
検出する。
npm publishまたはnpm install lagou-node-test
3.15 リリースパッケージ
-
npmのアカウントを登録する
-
パッケージの作成
const lagouNodeTest = require("lagou-node-test") console.log(lagouNodeTest.add(1, 2)) // 3 -
モジュールindex.jsの作成
npm version major -
npmにログイン(npmミラーのアドレスはnpmjs.comである必要があります)。
npm version minor -
パッケージの公開
npm version patch -
テストする 他のアプリケーションでのパッケージの使用
npm unpublish <pkg> --forceindex.jsモジュールの作成
npm config list -l --json
3.16 バージョン番号の更新
パッケージのソースコードが変更された後、直接リリースすることはできませんので、新しいバージョン番号に更新してからリリースする必要があります。
メジャーバージョン番号を更新する場合。
npm config get registry
マイナーバージョン番号を更新する。
npm config get userconfig
パッチのバージョン番号を更新する。
npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npmjs.org/
cat .npmrc
3.17 公開したパッケージを元に戻す
- 取り消しはパッケージがリリースされてから24時間以内のみ可能です
- パッケージの再公開は、取り下げから24時間経過後のみ可能です
- 再公開時にはパッケージ名とバージョン番号を変更する必要がある
npx create-react-app react-test
3.18 npm ミラーのアドレスを変更する
npmjs.comは海外のサイトなので、パッケージのダウンロードが遅いことが多いのですが、どうしたらいいですか?
npm toolsのダウンロードアドレスは、設定により変更することができます。
-
npmの設定を取得する
node app folder-l デフォルトの設定オプションをすべてリストアップします。
-json 設定オプションを json 形式で表示します。
-
npmの設定を行う
npmのダウンロードアドレスを取得します。
require(". /server")npmのユーザープロファイルを取得します。
require('server') paths: [ '/Users/administrators/Desktop/Node/code/node_modules', '/Users/administrators/Desktop/Node/node_modules', '/Users/administrators/Desktop/node_modules', '/Users/administrators/node_modules', '/Users/node_modules', '/node_modules' ] -
npm ミラーアドレスの変更
npm config set registry https://registry.npm.taobao.org npm config set registry https://registry.npmjs.org/ cat .npmrc
3.19 npxコマンド
npx は、Node.js プラットフォームのパッケージエグゼキュータである npm パッケージが提供するコマンドです。一時的にパッケージをインストールし、実行後に削除するものと、コマンドを提供するローカルにインストールされたパッケージを実行するものがあります。
-
一時インストールパッケージ実行後のパッケージ削除
create-react-app scaffolding toolのように、コマンドを提供するパッケージの中にはあまり使用しないものがありますが、一時的にダウンロードして使用し、その後削除してもよいですか。
npx create-react-app react-test -
ローカルにインストールされたパッケージの実行
あるコマンドツールパッケージに依存する2つのプロジェクトがありますが、プロジェクトAはそのバージョン1に依存し、プロジェクトBはバージョン2に依存している場合、どのバージョンをグローバルにインストールすべきでしょうか?
パッケージはローカルにインストールし、プロジェクトAにはバージョン1、プロジェクトBにはバージョン2をインストールし、node_modulesフォルダにインストールしたコマンドツールをアプリケーション内からnpxで呼び出すことが可能です。
パッケージのバージョンの競合を防ぐためと、アプリの依存関係を復元する際にパッケージが package.json ファイルにローカルに記録され、他の開発者が依存関係がないことによるエラーを報告せずにプロジェクトを実行できるため、アプリにすべてのパッケージをローカルにインストールすることが現在最も推奨されるプラクティスとなっています。
3.20 コンフィギュレーション・エントリーファイルの役割
アプリケーションエントリーファイルは、アプリケーション実行の起点となるファイルであり、アプリケーション起動時に実行されるファイルです。
シナリオ1:他の開発者があなたのパッケージを入手した後、そのファイルを使ってアプリケーションのエントリーファイルが誰であるかを知り、エントリーファイルを通じてアプリケーションを起動することができます。
シナリオ 2: アプリケーションを起動する際に
node app folder
コマンドを使用します。nodeコマンドは、package.jsonファイルのmainオプションで指定されたエントリーファイル(エントリーファイルが指定されていない場合はindex.js)を実行します。
3.21 モジュール検索ルール
-
ルックアップパスが指定されている場合
require(". /server")- server.jsの検索
- server.jsonの検索
- serverフォルダを探し、エントリファイル(package.json -> main)を表示します。
- サーバーフォルダー内のindex.jsファイルを検索します。
-
パスを検索するコマンドがない場合
require('server')paths: [ '/Users/administrators/Desktop/Node/code/node_modules', '/Users/administrators/Desktop/Node/node_modules', '/Users/administrators/Desktop/node_modules', '/Users/administrators/node_modules', '/Users/node_modules', '/node_modules' ]
無料のソフトウェアリソースを入手し、フロントエンド技術を交換する - WX: NY378599
関連
-
[解決済み】MongoDBでコレクションを日付で並べ替えるには?
-
[解決済み】AWS lambda function エラー - モジュール 'index' をインポートできません。エラー
-
[解決済み] Expectアサーションの型エラー -> expect(...).toExistは関数ではない
-
[解決済み] NPMが同じエラーで固まる EISDIR: ディレクトリに対する不正な操作、エラーで読み込み (ネイティブ)
-
[解決済み] イスタンブール・コードカバレッジ:そのような行を無視するには?
-
[解決済み] ループ再生ファイル discord.js
-
[解決済み] quitを実行した後、Handshakeをenqueueにできない
-
[解決済み] Windows10でnode.jsを再インストールすると、「モジュール 'process-nextick-args' が見つからない」というnpmエラーが発生する。
-
[解決済み] MONGODB_URI は未定義です。
-
次のタスクが完了しませんでした: 最初,Did you ... ? gulp build global tasks with error AssertionError [ERR_A
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Discord.js が特定のチャンネルにメッセージを送信する場合
-
[解決済み】E11000重複キーエラー mongodb mongooseのインデックス
-
[解決済み】POSTできない/expressを使用するとエラーが発生する
-
[解決済み] npm install エラー - ローカルの発行者証明書を取得できません。
-
[解決済み] NodeJsのSequelizeでautoIncrementはどのように動作するのですか?
-
[解決済み] エラー: ノード出力を "|head" にパイプするときに EPIPE を書き込む。
-
[解決済み] TypeScript getting error TS2304: cannot find name ' require'.
-
[解決済み] discord.jsのテキストチャンネルですべてのメッセージを削除する
-
[解決済み] ノードはすでにインストールされていますが、リンクされていないだけです。
-
[解決済み] path.js:1086 Error: ENOENT: そのようなファイルまたはディレクトリがありません, uv_cwd