[解決済み] フレックスボックスレイアウトで縦方向のスペースを100%確保するにはどうすればよいですか?
2022-06-08 01:34:48
質問
フレックスボックス レイアウトの行がブラウザ ウィンドウの残りの垂直スペースを消費するようにするには、どうすればよいでしょうか。
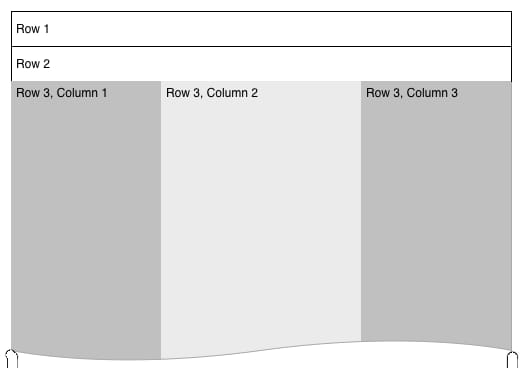
3 行のフレックスボックス レイアウトがあります。最初の 2 行は高さが固定されていますが、3 行目は動的で、ブラウザの高さいっぱいまで成長するようにしたいのです。

3 行目に別のフレックスボックスがあり、一連の列が作成されます。これらの列内の要素を適切に調整するには、ブラウザの高さを完全に理解できるようにする必要があります。主要なレイアウトは最終的にこのようなものになります。

.vwrapper {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: flex-start;
align-items: stretch;
align-content: stretch;
//height: 1000px;
}
.vwrapper #row1 {
background-color: red;
}
.vwrapper #row2 {
background-color: blue;
}
.vwrapper #row3 {
background-color: green;
flex 1 1 auto;
display: flex;
}
.vwrapper #row3 #col1 {
background-color: yellow;
flex 0 0 240px;
}
.vwrapper #row3 #col2 {
background-color: orange;
flex 1 1;
}
.vwrapper #row3 #col3 {
background-color: purple;
flex 0 0 240px;
}
<body>
<div class="vwrapper">
<div id="row1">
this is the header
</div>
<div id="row2">
this is the second line
</div>
<div id="row3">
<div id="col1">
col1
</div>
<div id="col2">
col2
</div>
<div id="col3">
col3
</div>
</div>
</div>
</body>
を追加してみました。
height
属性を追加してみましたが、これは固い数字に設定するとうまくいきますが
100%
. つまり
height: 100%
が機能していないのは、コンテンツがブラウザ ウィンドウを満たしていないためだと理解していますが、フレックスボックス レイアウトを使用してこのアイデアを再現できますか?
どのように解決するのですか。
この場合
height
の
html, body, .wrapper
から
100%
(高さを完全に継承するため)そして、単に
flex
よりも大きな値を
1
から
.row3
であり、それ以外ではありません。
.wrapper, html, body {
height: 100%;
margin: 0;
}
.wrapper {
display: flex;
flex-direction: column;
}
#row1 {
background-color: red;
}
#row2 {
background-color: blue;
}
#row3 {
background-color: green;
flex:2;
display: flex;
}
#col1 {
background-color: yellow;
flex: 0 0 240px;
min-height: 100%;/* chrome needed it a question time , not anymore */
}
#col2 {
background-color: orange;
flex: 1 1;
min-height: 100%;/* chrome needed it a question time , not anymore */
}
#col3 {
background-color: purple;
flex: 0 0 240px;
min-height: 100%;/* chrome needed it a question time , not anymore */
}
<div class="wrapper">
<div id="row1">this is the header</div>
<div id="row2">this is the second line</div>
<div id="row3">
<div id="col1">col1</div>
<div id="col2">col2</div>
<div id="col3">col3</div>
</div>
</div>
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] HTMLとCSSによるテーブルスクロール [重複]について
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] Flexboxの子の高さを親の高さの100%にするには?
-
[解決済み] HTMLのdiv要素とspan要素の違いは何ですか?
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] HTMLの "role "属性は何のためにあるのですか?
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] mailto:を使ってメールの件名や内容を設定することはできますか?
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] CSS 背景の不透明度 [重複]について
-
[解決済み] Zalgoテキストはどのように機能しますか?
-
[解決済み] CSSでdivを縦にスクロールできるようにする
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。