[解決済み] 幅自動と幅100パーセントの違い
2022-03-10 06:31:14
質問
以前、私が想定していた
width: auto
は、幅はコンテンツの幅に設定されると考えていました。今は、親の幅をフルに使っていることがわかります。
どなたか、これらの違いを説明していただけませんか?
どのように解決するのですか?
幅の自動調整
<ブロッククオートdivやpのようなブロックレベル要素の初期幅はautoです。これは、そのブロック内で利用可能なすべての水平スペースを占有するように拡張します。水平方向のパディングやボーダーがある場合、それらの幅は要素の合計幅に加算されません。
幅 100
<ブロッククオート一方、width:100を指定すると、要素の全幅は、そのブロックの100%に水平方向のマージン、パディング、ボーダーを加えたものになります(box-sizing:border-boxを使用していない場合は、全幅の計算方法を変更するために100%にマージンだけが追加されます)。これは、あなたが望むことかもしれませんが、ほとんどの場合、そうではありません。
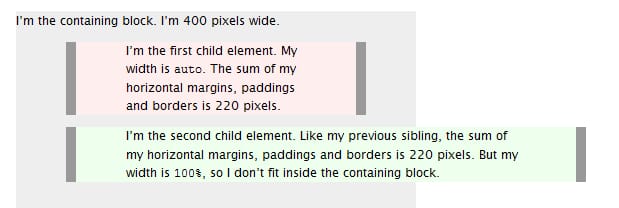
この違いを視覚化するために、次の図をご覧ください。

関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] HTML5 Canvas 要素でカスタムフォントを使用するにはどうすればよいですか?
-
[解決済み] Add a scrollbar to a <textarea> [duplicate]
-
[解決済み] SCSSとSassの違いは何ですか?
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
-
[解決済み] visibility:hiddenとdisplay:noneの違いは何ですか?
-
[解決済み] CSS 100% height と padding/margin の関係
-
[解決済み] [Solved] What's the difference between <b> and <strong>, <i> and <em>?
-
[解決済み】フレックスベースとワイドの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】CSSの背景画像が表示されない。
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
-
[解決済み] フレックスアイテムを右にフロートさせる
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] 以下のHTMLフォームの例で、「mailto:[email protected]」とは何ですか?
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] 順序なしリストが div 内で左いっぱいに整列されない
-
[解決済み] TD rowspan が機能しない
-
[解決済み] Visual Studio Code CSSエラー「空のルールセットを使用しないでください」【終了しました