未定義のプロパティ '0' を読み取ることができません。
2022-02-09 02:33:34
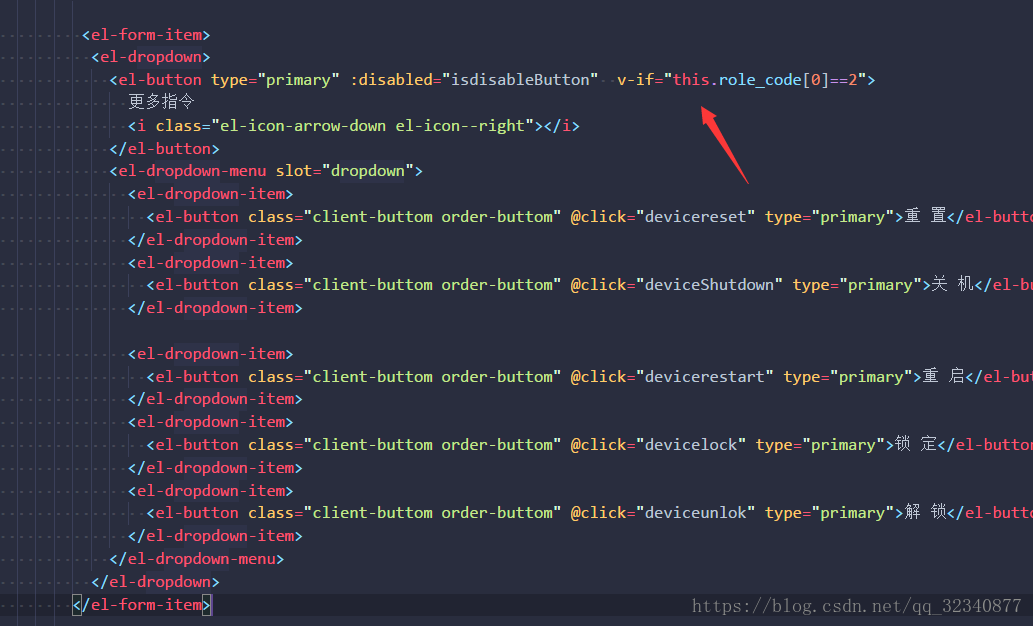
その裏で、今日もコンソールを開いてみると、エラー
Cannot read property '0' of undefined
最終的に、解決策を見つけるのに長い時間がかかりました
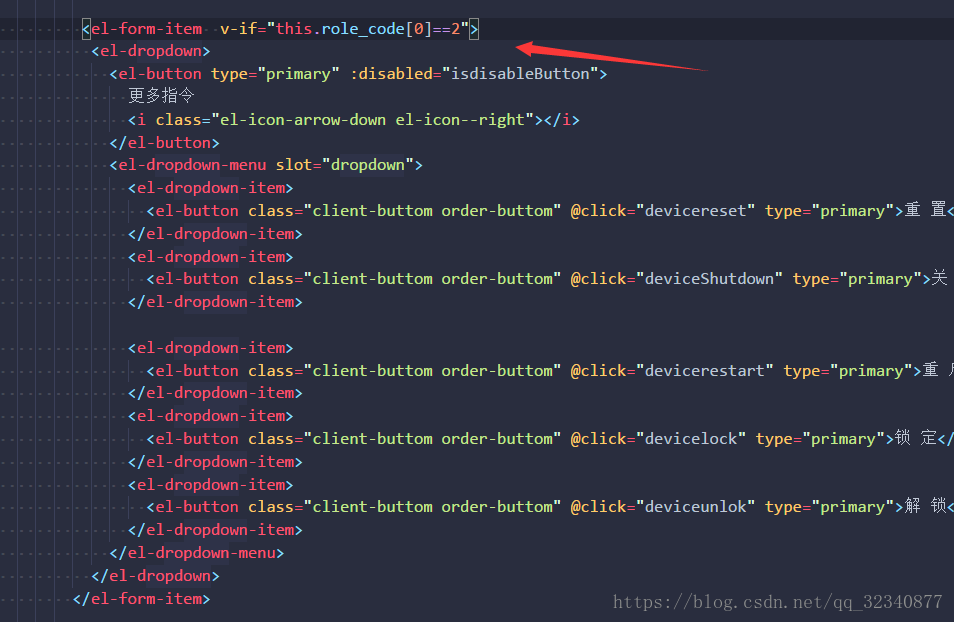
v-if が要素を隠したい理由は、その要素を含む div に配置されています。

以下に変更します。

関連
-
[解決済み】CypressとJestは併用した方がいい?
-
[解決済み] v-if内部の複雑な条件
-
[解決済み] Vue.js Chrome DevtoolsがVue.jsを検出しないのはなぜですか?
-
[解決済み] Vue.jsで12件中1~3件を表示させるには?
-
[解決済み] オブジェクトのリストからオブジェクトを選択するBootstrap vue b-form-select
-
[解決済み] プロジェクトのvue.jsのバージョンを確認する方法は?
-
[解決済み] Laravel Spark v4.0.9で「Vue packages version mismatch」エラーを修正するにはどうすればいいですか?
-
_this.axios is not a functionの原因と解決方法
-
vue リクエストエラー Uncaught (プロミス内)
-
TypeError: undefinedはオブジェクトではありません('i18n._t'を評価中)。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン